- 應用介紹
- 安裝教程
- 用戶評論
VsCode應用資料
vscode原理是使用 Linux Arm64 啟動一個 code-server,然后使用 WebView 進行加載,WebView 加載的內容完全來自本地,而不是套殼在線的網站。
而且,vscode擁有大部分的功能,集成了終端模擬器,從dom渲染方式到canvas的優化 ,開發者可以體驗快速 ,方便的全新終端模擬器,還支持寫博客,寫網頁和編譯代碼等功能,基本實現VS Code在PC平臺上能實現的所有功能,包括安裝插件和適配各種語言,甚至可通過擴展可以實現快速的安裝與使用官方或三方插件,絕對的實用。
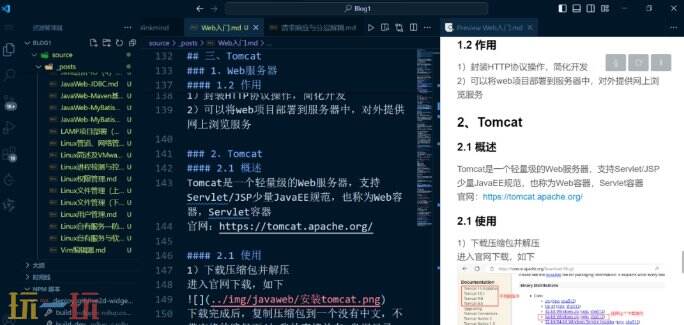
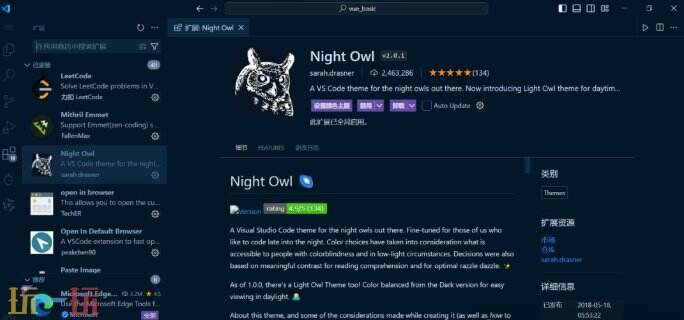
VsCode應用截圖
VsCode安裝教程如下:
點擊上方下載按鈕,下載完成后進行安裝。

①將“通過code 打開“操作添加到windows資源管理器文件上下文菜單
②將“通過code 打開”操作添加到windows資源管理器目錄上下文菜單
說明:①②勾選上,可以對文件,目錄點擊鼠標右鍵,選擇使用 VScode 打開。
③將code注冊為受支持的文件類型的編輯器
說明:默認使用 VScode 打開諸如 txt,py 等文本類型的文件,一般建議不勾選。
讓 VScode 支持的代碼文件全部變成 VScode 默認打開,文件圖標也會隨之更改,很好辨認。
④添加到PATH(重啟后生效)
說明:這步驟默認的,勾選上,不用配置環境變量,可以直接使用。


以上就是玩一玩為您整理的VsCode安裝教程,更多好用游戲應用盡在玩一玩游戲網。
VsCode下載地址
VsCode熱門用戶評論
在我個人看來,vscode主要有以下幾個吸引人的亮點。
首先是 vscode 提供的智能感知功能,可以自動補全代碼、提示關鍵字等,并減少開發過程中出錯的概率,智能感知功能非常強大,可以根據編程語言、項目類型等因素提供不同的智能感知選項,從而為開發者提供更準確的代碼補全和自動完成建議。
其次, vscode 內置了一個強大的調試器,可以幫助開發者在代碼中設置斷點、單步執行代碼、查看變量值等,從而輕松地排查和解決問題。并且 vscode 支持Git和其他版本控制系統,可以幫助開發者更好地管理代碼版本和協作開發。
再者, vscode 支持自定義代碼片段,可以將常用的代碼段保存并快速插入到編輯器中,從而提高編寫代碼的效率。而且其內置了一個終端,可以方便地運行命令行工具和腳本,從而減少在編輯器和終端之間的切換,提高工作效率。還支持第三方擴展,可以通過安裝擴展來增加新的功能和插件,從而滿足個人或團隊開發的眾多需求。
最后,vscode 是一款跨平臺的代碼編輯器,可以在Windows、Mac和Linux等操作系統上運行,方便開發者在不同環境下進行開發工作。這也是很重要的一點,因為跨平臺而帶來的便捷性是用戶在編輯器使用體驗上影響非常重要的一環。
總的來說,vscode的功能還是非常強大的,以上幾點列舉的只是一些最具代表性的功能,還有其他很多實用的小功能,也很高效便捷,有待于根據自己的開發需求,在今后的不斷使用和學習過程中慢慢體驗和摸索。
VsCode最新用戶評論
打工人的瑞士軍刀!插件多到像開外掛!
VS Code簡直是代碼界的哆啦A夢!寫Python自動補全變量名,調CSS實時預覽顏色盤,連Git沖突都能用可視化樹解決,手殘黨秒變效率狂魔!最近裝了個「AI代碼助手」插件,寫注釋就能生成函數,甚至能自動修Bug,搭配「夜間貓頭鷹」主題碼字到凌晨都不累,微軟這波免費操作真的贏麻了!
程序員的樂高城堡!DIY自由度拉滿!
從沒想過編輯器能玩出這么多花樣!用「Live Share」和海外同事實時聯調代碼,鼠標指針居然帶國旗emoji;自定義「代碼片段」后敲3個字母就彈出整套Vue模板。最絕的是「遠程開發」功能,連服務器像操作本地文件一樣流暢,搭配彩虹括號和縮進高亮插件,連枯燥的CRUD都變得賽博朋克起來,這才是工程師的終極浪漫啊。